 钉钉登录(新)
钉钉登录(新)
# 1. 申请应用
# 1.1 登录钉钉开发者中心
- 登录钉钉开发者后台 (opens new window),创建并配置应用。
- 使用有管理员权限的钉钉账号扫码登录
- 如果仅做测试的话,可以点击右上角,选择“企业注册”,按照提示创建企业
- 创建完成后打开钉钉APP
- 选择工作台
- 点击左上角下拉框,选择刚刚创建的企业
- 点击右上角加号选择扫一扫,重新扫码登录
- 注:初次进入会被邀请填写一个问卷,如果是测试,则随便填就可
# 1.2 创建第三方授权应用
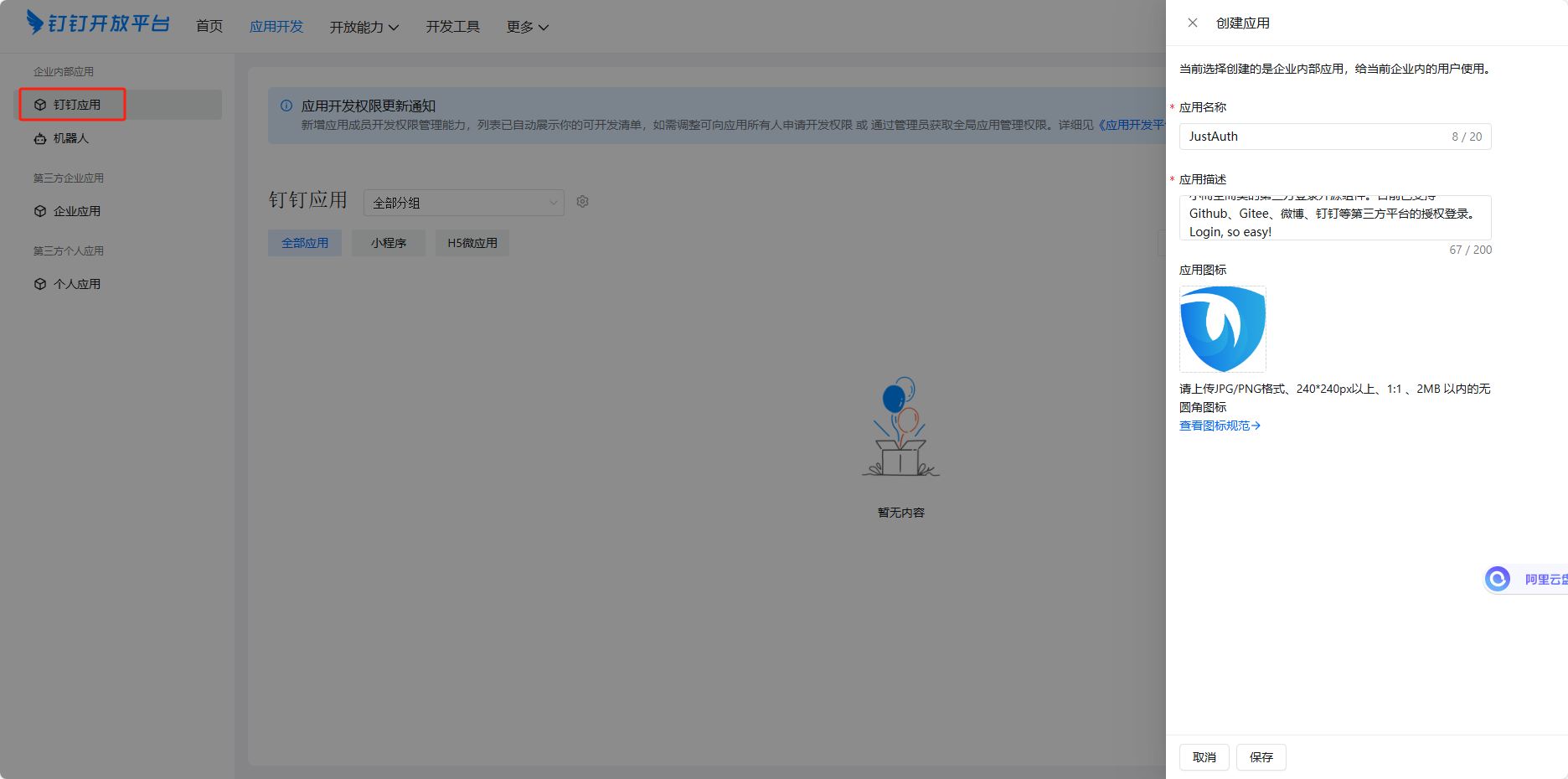
- 单击应用开发 > 企业内部应用 > 钉钉应用 > 创建应用。

填写应用信息。
应用名称:输入应用名称,应用名称最小长度为 2 个字符。
应用描述:简要描述应用提供的产品或服务,应用描述最小长度为 4 个字符。
应用图标:上传应用图标,图标要求 JPG/PNG 格式、240 px * 240 px 以上、1:1 、2 MB 以内的无圆角图标。
单击保存,进入应用详情页。
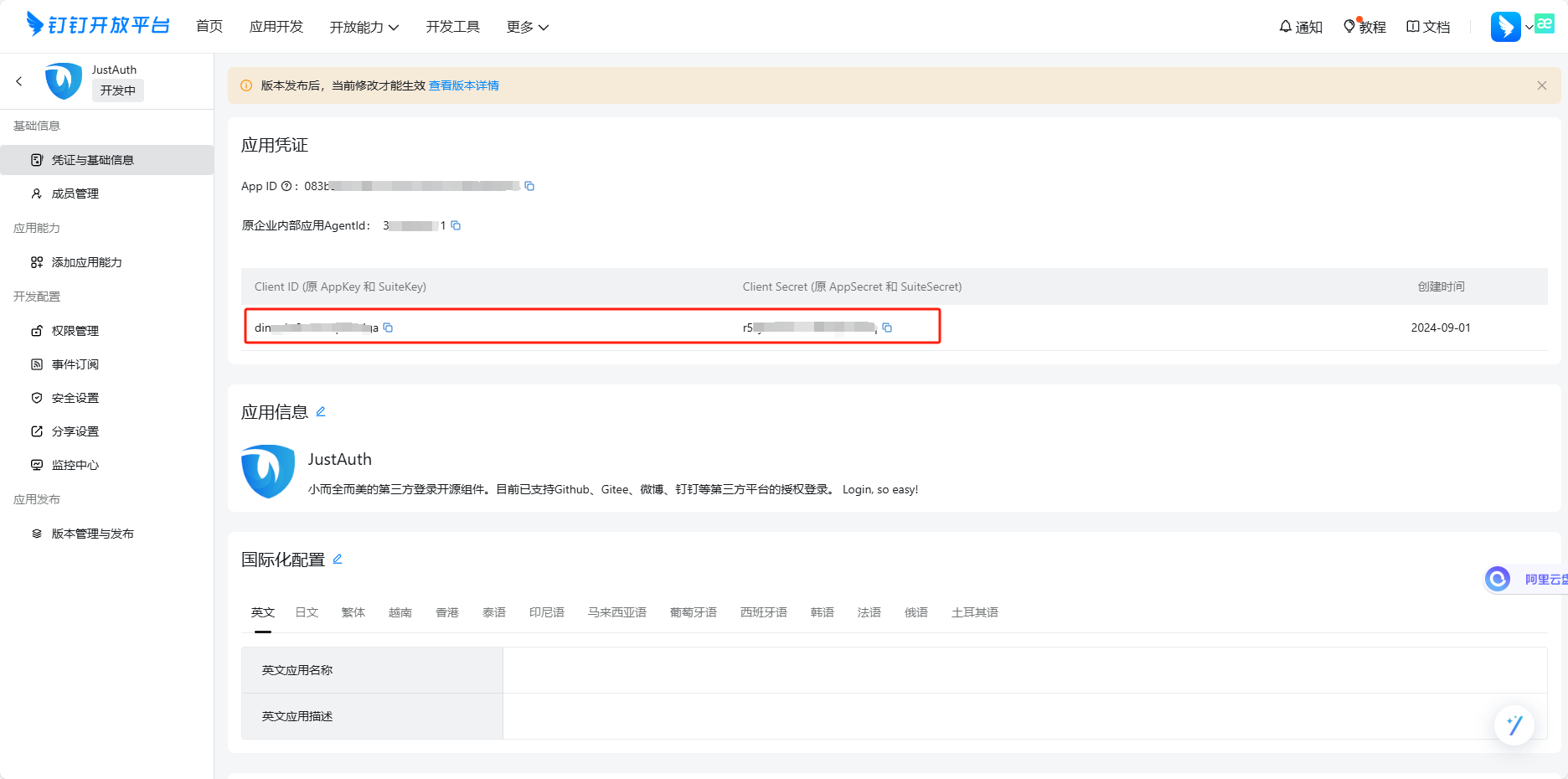
创建完成后,即可单击基础信息 > 凭证与基础信息,查看应用凭证与基础信息。

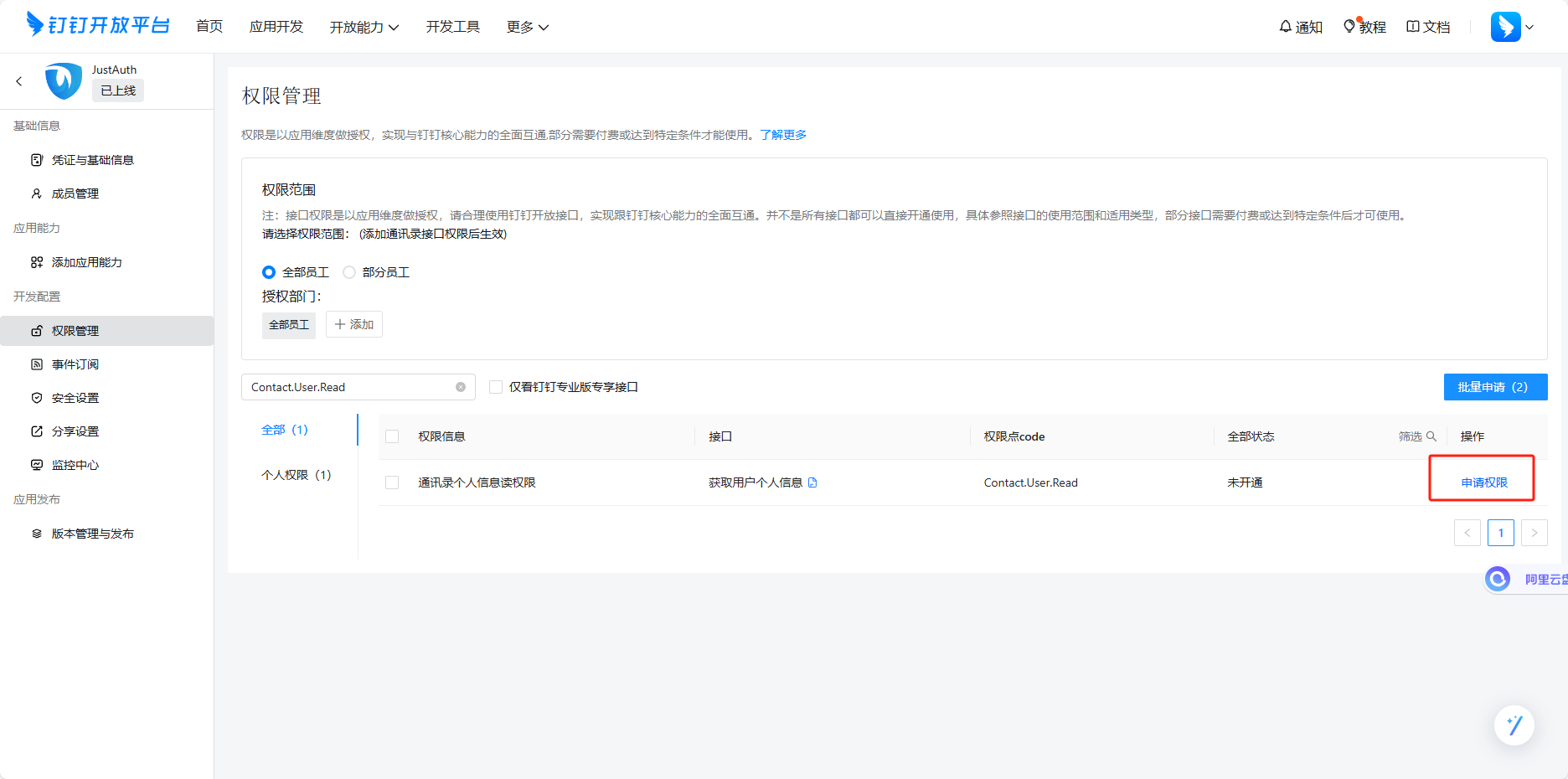
如果需要申请其他权限,请单击开发配置 > 权限管理,在权限搜索框中输入权限名称并申请权限。
要完成授权,必须先授权Contact.User.Read权限:

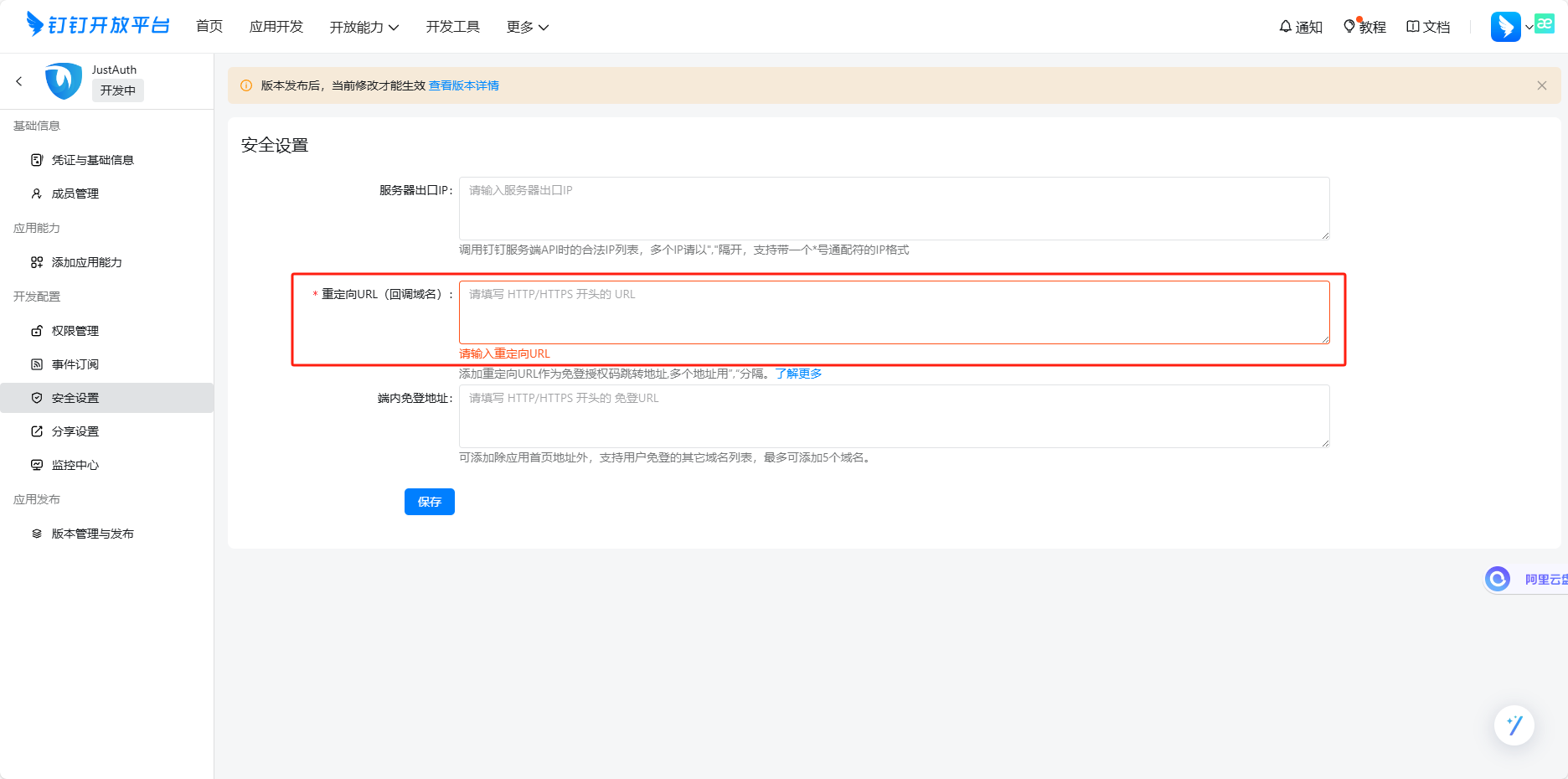
单击开发配置 > 安全设置,填写重定向 URL(回调域名):

记录以下三个信息:Client ID、Client Secret和重定向URL(回调域名),后面我们会用到。
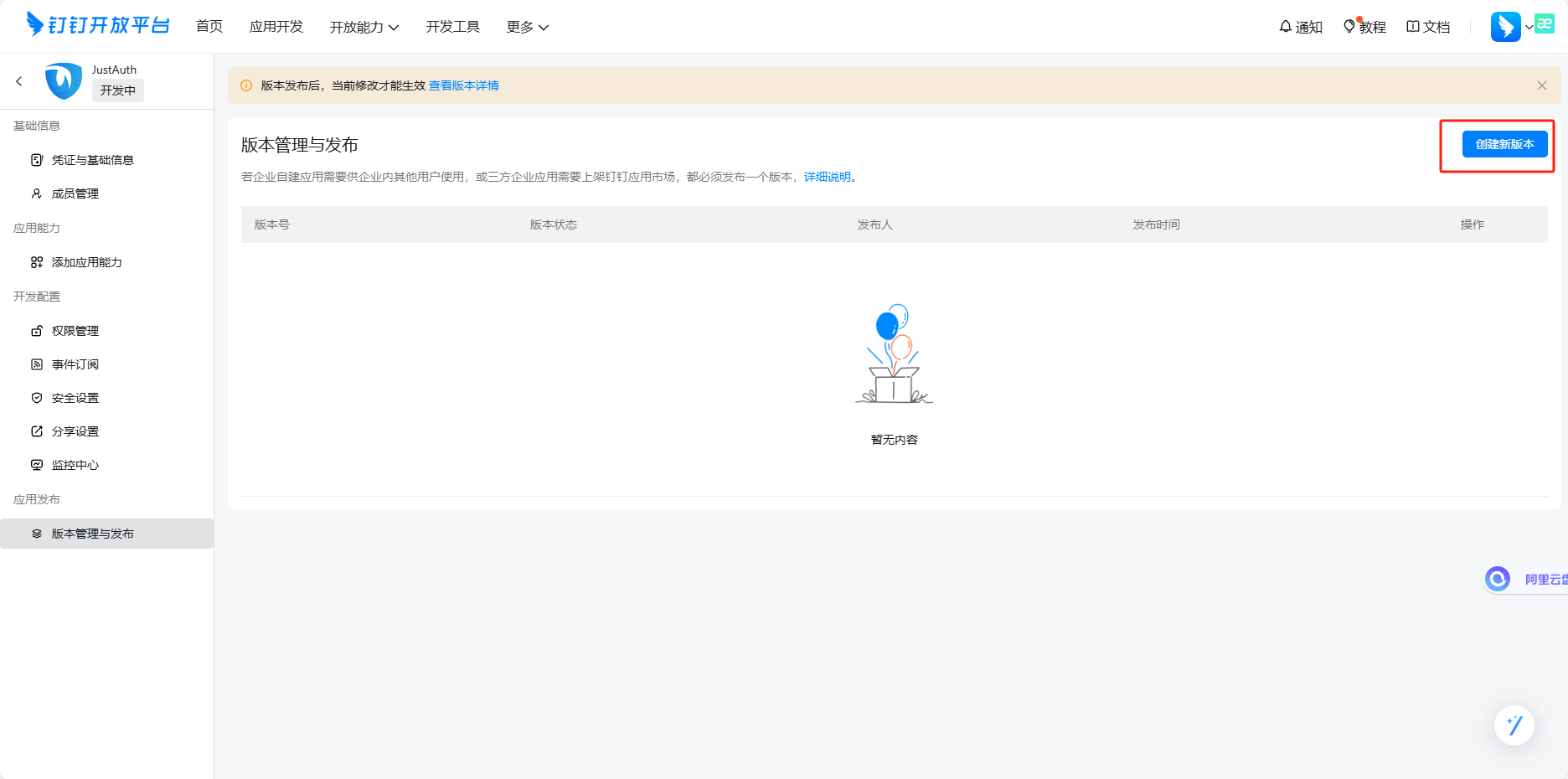
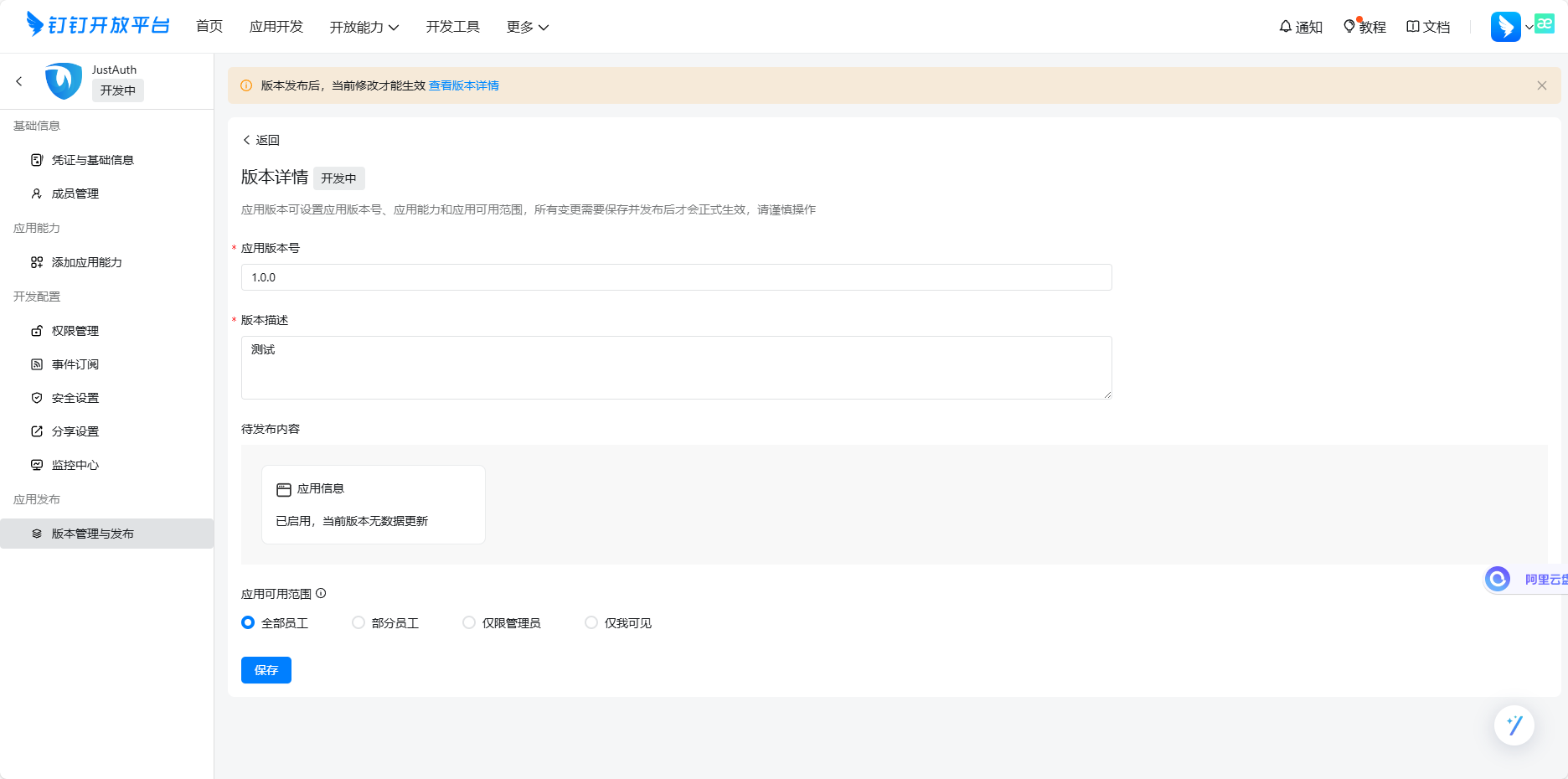
以上信息配置完成后,必须发布应用才可生效,单击应用发布 > 版本管理与发布发布应用


重要提示
“应用密钥”可保护你应用程序的安全,因此请确保其不会泄露!也不要与任何人共享你的“应用密钥”!!!
# 2. 集成JustAuth
# 2.1 引入依赖
<dependency>
<groupId>me.zhyd.oauth</groupId>
<artifactId>JustAuth</artifactId>
<version>${latest.version}</version>
</dependency>
1
2
3
4
5
2
3
4
5
${latest.version}推荐使用最新版本

# 2.2 创建Request
AuthRequest authRequest = new AuthDingTalkV2Request(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("应用回调地址")
.build());
1
2
3
4
5
2
3
4
5
# 2.3 生成授权地址
我们可以直接使用以下方式生成第三方平台的授权链接:
String authorizeUrl = authRequest.authorize(AuthStateUtils.createState());
1
这个链接我们可以直接后台重定向跳转,也可以返回到前端后,前端控制跳转。前端控制的好处就是,可以将第三方的授权页嵌入到iframe中,适配网站设计。
# 2.4 以上完整代码如下
import me.zhyd.oauth.config.AuthConfig;
import me.zhyd.oauth.request.AuthDingTalkV2Request;
import me.zhyd.oauth.model.AuthCallback;
import me.zhyd.oauth.request.AuthRequest;
import me.zhyd.oauth.utils.AuthStateUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
@RequestMapping("/oauth")
public class RestAuthController {
@RequestMapping("/render")
public void renderAuth(HttpServletResponse response) throws IOException {
AuthRequest authRequest = getAuthRequest();
response.sendRedirect(authRequest.authorize(AuthStateUtils.createState()));
}
@RequestMapping("/callback")
public Object login(AuthCallback callback) {
AuthRequest authRequest = getAuthRequest();
return authRequest.login(callback);
}
private AuthRequest getAuthRequest() {
return new AuthDingTalkV2Request(AuthConfig.builder()
.clientId("API Key")
.clientSecret("Secret Key")
.redirectUri("应用回调地址")
.build());
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
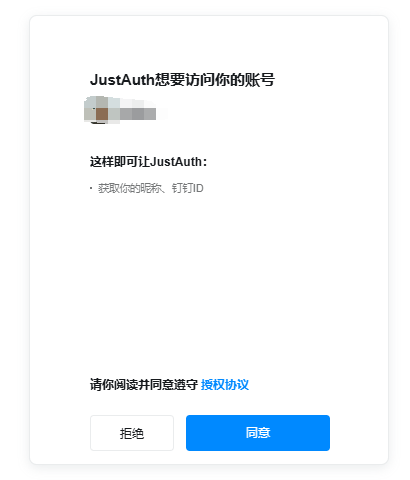
授权链接访问登录成功后会看到以下页面内容:

点击“同意”即可完成 OAuth 登录。
# 3. 授权结果
注意
数据已脱敏
{
"code": 2000,
"data": {
"avatar": "https://static-legacy.dingtalk.com/media/xx.jpg",
"nickname": "xx",
"rawUserInfo": {
"nick": "xx",
"unionId": "xx",
"avatarUrl": "https://static-legacy.dingtalk.com/media/xx.jpg",
"openId": "xx",
"visitor": false
},
"snapshotUser": false,
"source": "DINGTALK_V2",
"token": {
"accessToken": "8d82d1xxxf265d76114",
"expireIn": 7200,
"openId": "xxx",
"refreshToken": "28b6c0313xxx8f6c67d8b2",
"refreshTokenExpireIn": 0,
"snapshotUser": false,
"unionId": "xxx"
},
"username": "xx",
"uuid": "xxx"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 3. 推荐
官方推荐使用 JustAuth-demo (opens new window) 示例项目进行测试。
使用步骤:
- clone: https://github.com/justauth/JustAuth-demo.git (opens new window)
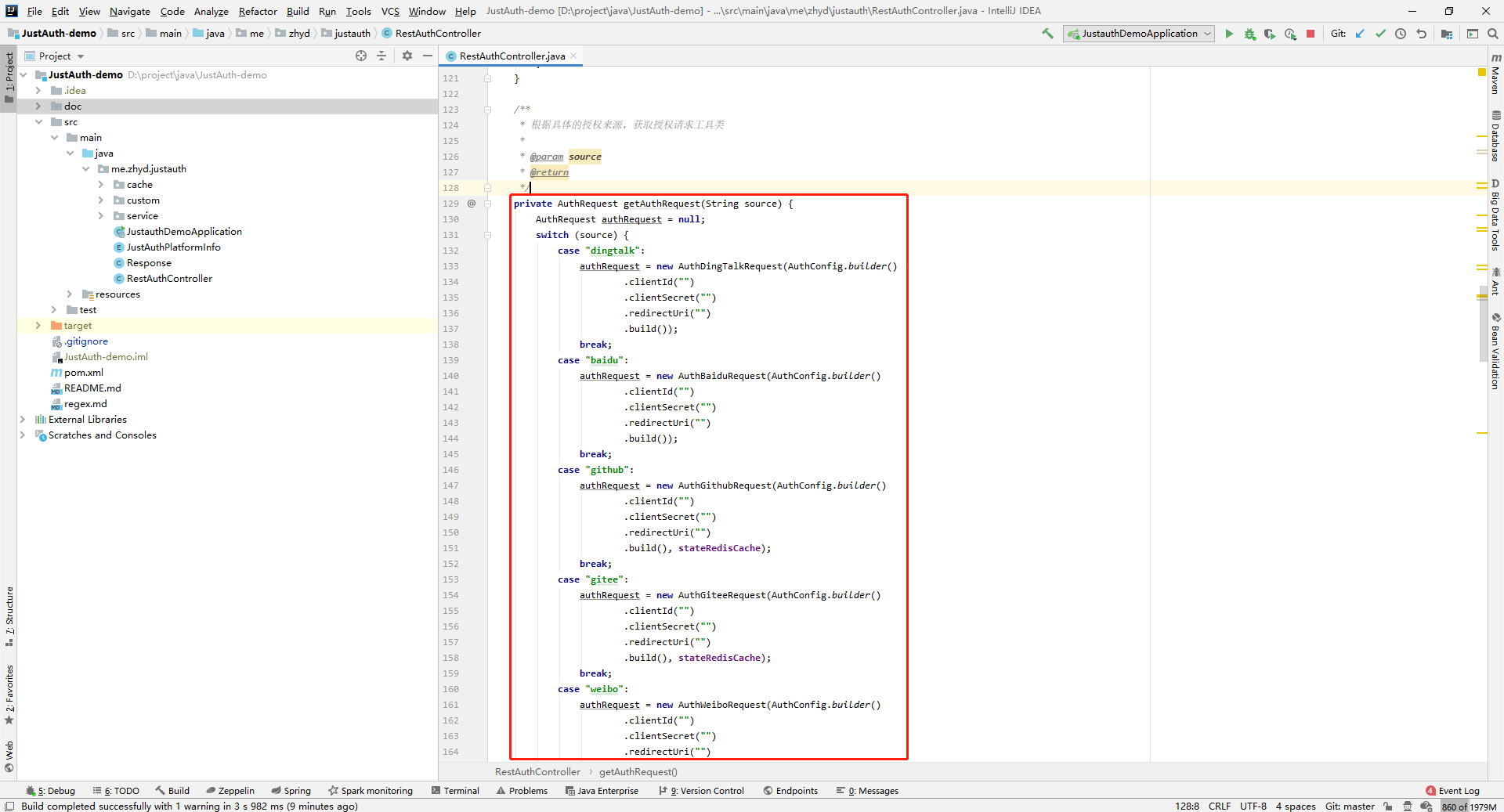
- 将上面申请的应用信息填入到
RestAuthController#getAuthRequest方法的对应位置中:
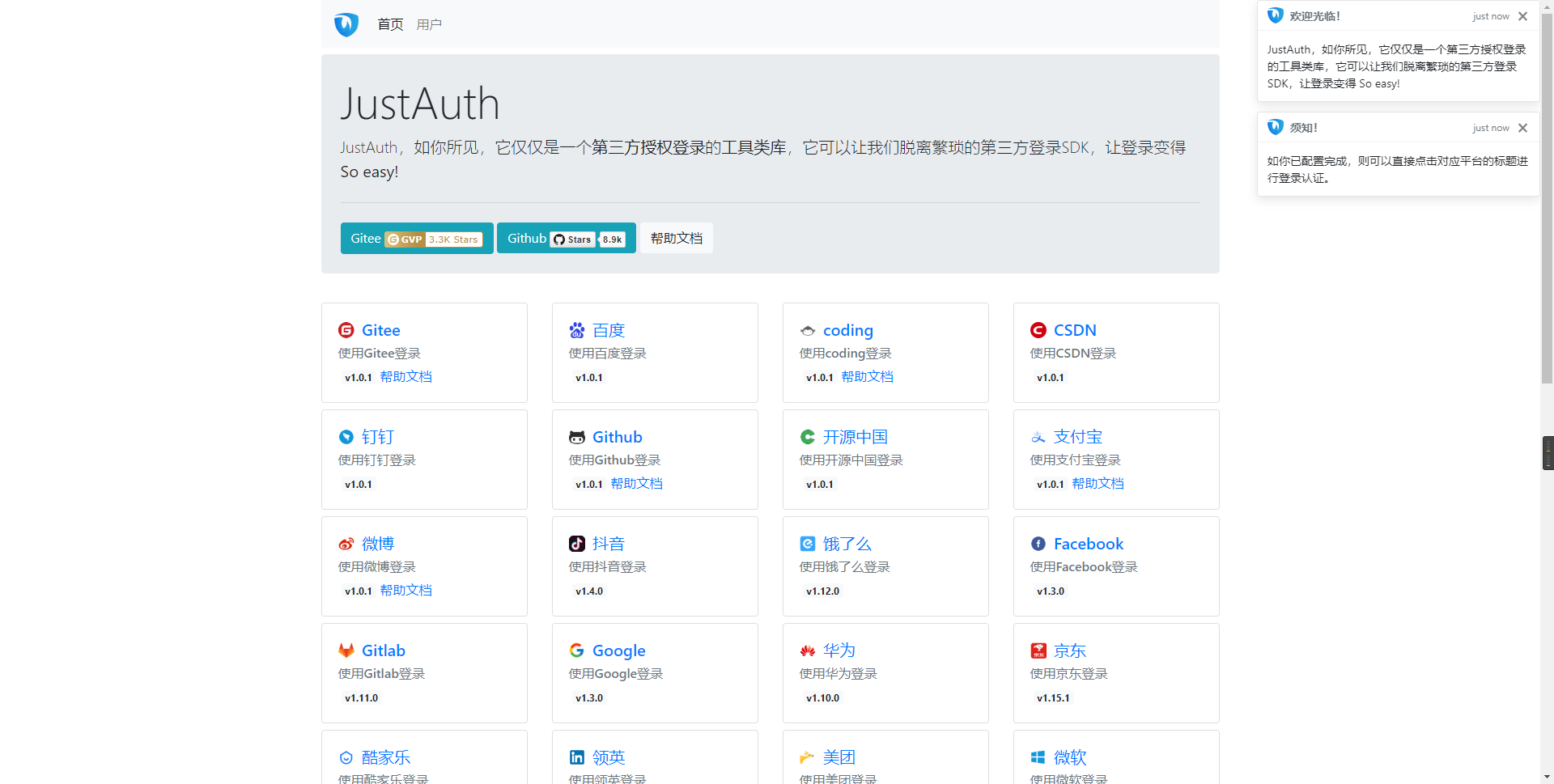
- 启动项目,访问 http://localhost:8443 (opens new window)
- 选择对应的平台进行授权登录

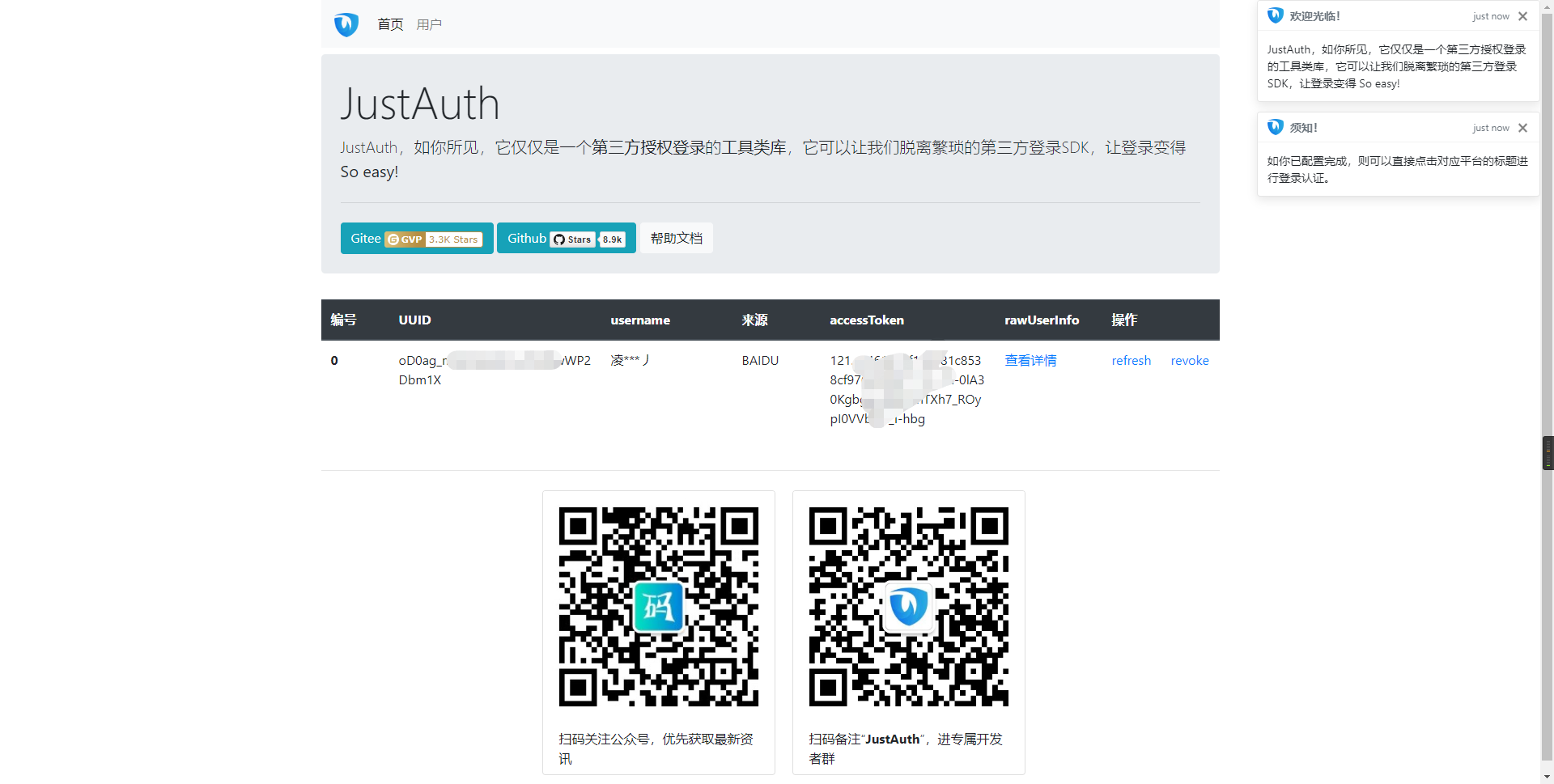
- 登录完成后,可以访问http://localhost:8443/users (opens new window)查看已授权的用户

注意
- 如果直接使用 JustAuth-demo 项目进行测试,那么在配置测试应用的“回调地址”时要严格按照以下格式配置:
http://localhost:8443/oauth/callback/{平台名} - 平台名参考
JustAuthPlatformInfo枚举类names
编辑 (opens new window)
Last Updated: 2024/09/13, 23:10:45
